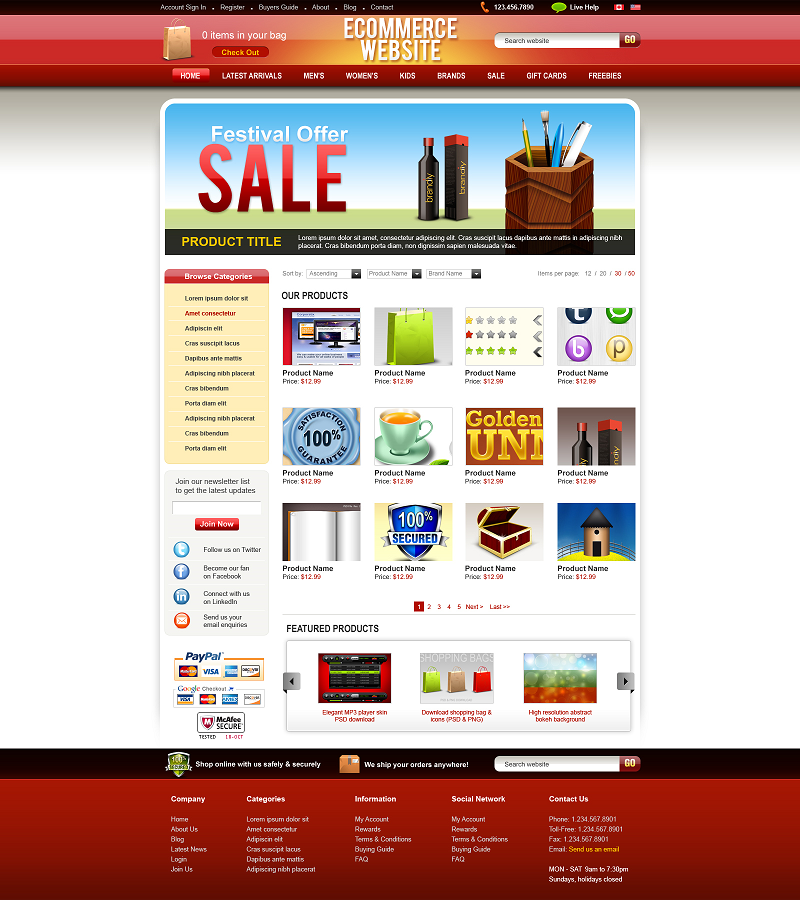
刚刚花了点时间学完 html 和 css,同时粗略的看了一点 javascript。于是看了一遍教程后,就动手做了下面这个页面。(这是原效果图)
 其中有些问题,比如教程中的一些圆角按钮,是用一个三层嵌套然类似
其中有些问题,比如教程中的一些圆角按钮,是用一个三层嵌套然类似<ahref=''><strong><span>HOME</span></strong></a>后分别给每个标签设置背景图片来实现。
感觉有点得不偿失,其实完全可以用border-radius加上一个平铺背景来实现,即简单代码看起来又清爽,而且符合 html 的语义化:
<a>HOME</a>,然后只需要在 css 中设置a{border-radius:5px},就可以了。
实现图如下:
 <
<